如果你正在使用WebRTC进行开发,那你需要特别注意浏览器版本的更新。因为这些版本可能会破坏你的应用程序。下面我会谈谈我是如何处理这个问题的。
过去一周内,我不止一次被问到WebRTC的向后兼容性如何。这是一个内涵丰富的话题,我们用一个比喻来说明WebRTC的开发过程,请看下面这个视频。
Saudi’s Again Changing Wheels Tyres while driving!
当你使用WebRTC进行开发时(特别是Google WebRTC团队的开发人员),你会感觉就像在高速公路上边开车边更换轮胎。
浏览器更新周期
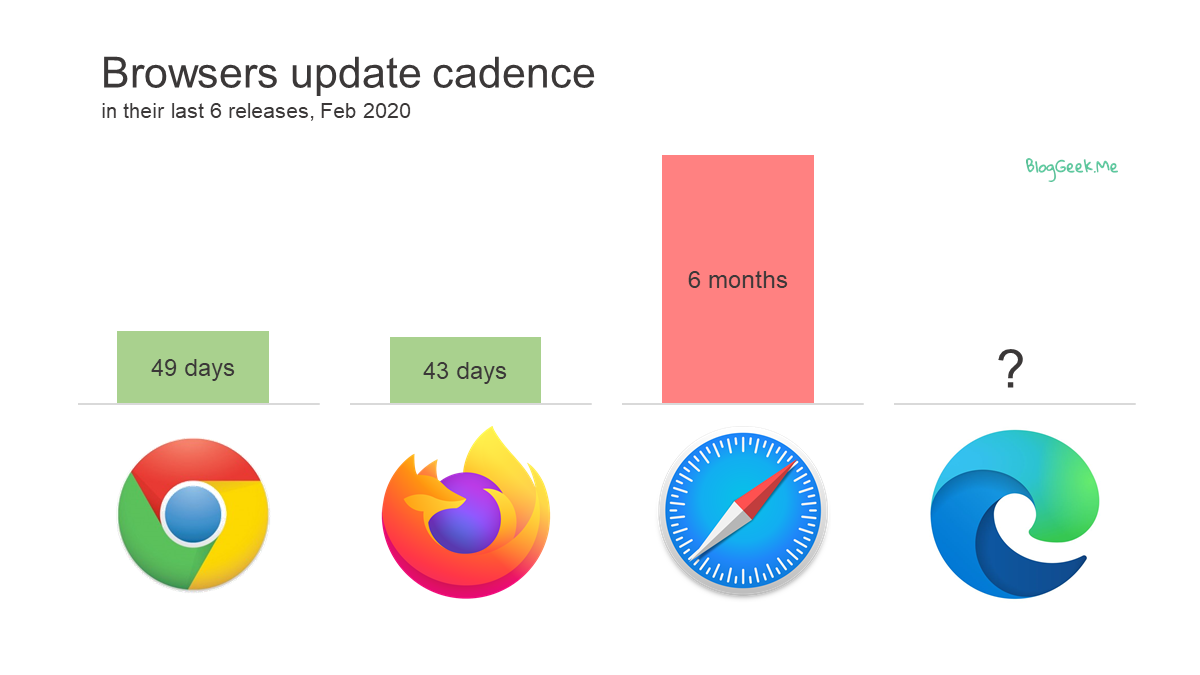
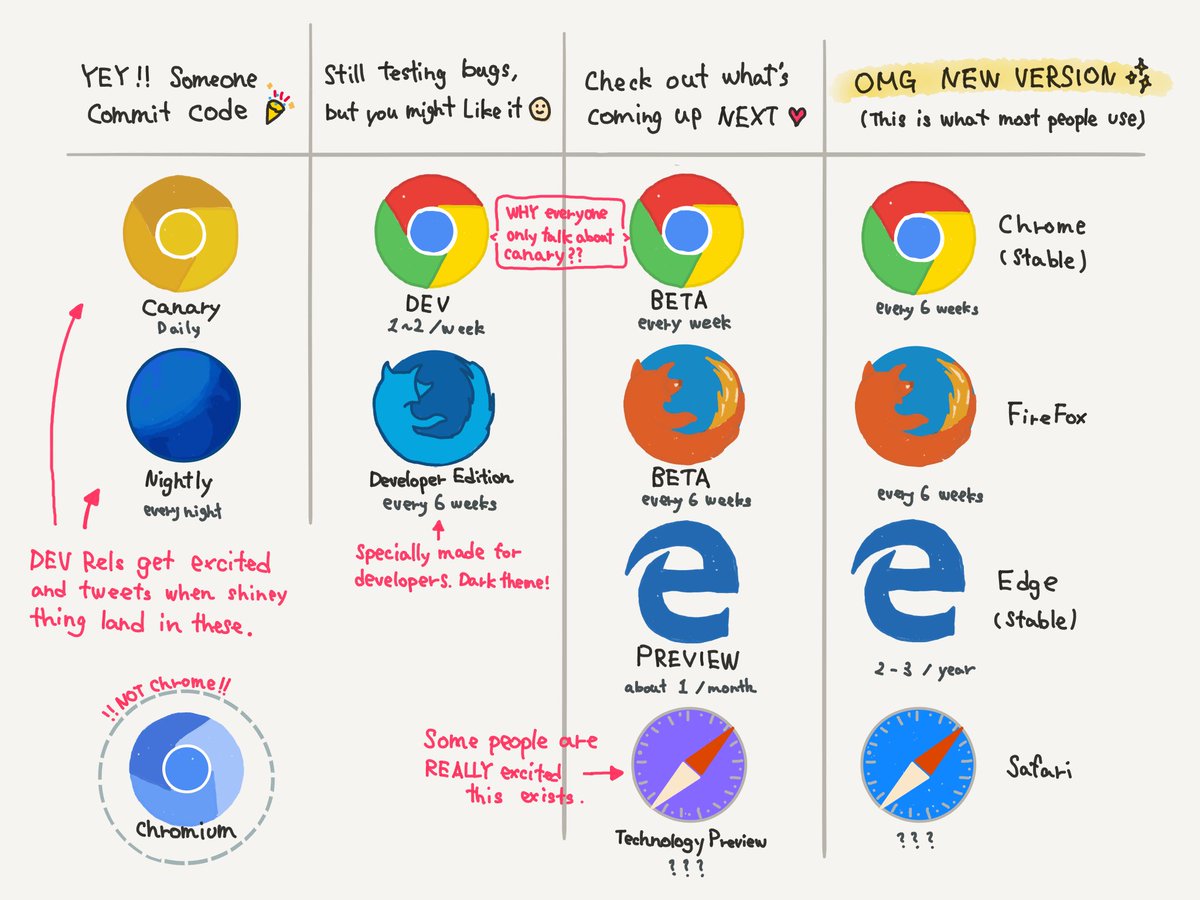
浏览器的更新周期很短,也很复杂。
- Chrome和Firefox大约每6周更新一次
- Safari每年两次
- Edge刚开始使用Chromium。微软会选择哪种更新频率呢?是以Google Chrome的速度来、比它更快还是更慢呢?我们拭目以待。
- 这就是大致思路的梳理。下图是2017年的数据,右栏是我们上述情况的总结:
浏览器自动更新发生在大型版本更新期间,短于2个月(Safari是例外)。并且在必要时,自动更新会主要版本更迭期间发布并推送安全性或稳定性版本。
2020年,浏览器更新频率将保持不变,甚至更快。
WebRTC的改革步伐
说到我过去几年中使用WebRTC的经验,下图很好地做了总结:
对于终端用户而言,这是真正的乐趣。大多数人甚至不知道他们正在使用WebRTC,但他们确实在用。
另一方面,开发人员则惴惴不安。因为不断的变化意味着他们面临的挑战更多。
不得不说,这比我们以前的替代方案好得多。
WebRTC保持不断变化的方式有3种:
- WebRTC浏览器实现与WebRTC规范。我们正在处理尚未完成的协议规范和更改浏览器,以缩小实现与规范内容之间的差距。这些更改有时不能向后兼容;
- 引入新功能。mDNS是一个很好的例子。不建议使用DTLS 1.0也是一个好的范例。接下来是Google Stadia(及其他)的播放延迟增加。不知道为什么,有些必须添加的内容是为提高安全性或连接性而引入,但他们可能会破坏互操作性;
- 优化。在实现中不断变化可以提高性能。在这里你可以重写回声消除器、修改音频的整个线程模型,并从接收器侧带宽估算切换到发送器侧。
这些不仅是新功能的介绍。更重要的是这些新功能包含大量WebRTC本身的行为更改。
WebRTC的改革步伐不会在2020年放缓。
WebRTC服务器端挑战
如果你的应用程序在云中并且在浏览器之前运行,那么你要做的就相对简单了。只要你会用adapter.js之类的工具、熟练使用各种浏览器的beta和开发通道,那么大多数情况你都可以应对。
但一旦你使用媒体服务器,事情就会变得复杂了。
现在大多数媒体服务器都是开源的。维护它们的团队规模很小并且有很多工作要做。二商用服务器情况也不很乐观。
我们知道,Google WebRTC小组会开发功能、错误修复和优化。他们的主要关注自家的需求、规范内容以及与其他浏览器的互相操作性。即使他们愿意,他们也无法放下手头的工作去向周围人解释一切。
原文作者:Tsahi Levent-Levi