本文探讨了Socket.IO、其主要用例以及入门方法,还帮助确定Socket.IO的理想用例,以及能帮用户注册超出Socket.IO支范围的应用程序。本文探讨了Socket.IO如何适应现今环境中,竞争技术/包,以及库未来的发展方向。
什么是Socket.IO?
Socket.IO开发于2010年,它使用开放式连接来促进实时通信,在当时是一个新玩意儿。Socket.IO允许客户端和服务器之间的双向通信。当客户端在浏览器中安装了Socket.IO并且服务器也有Socket.IO包时,双向通信就启动了。虽然可以以多种形式发送数据,但用JSON是最简单的。
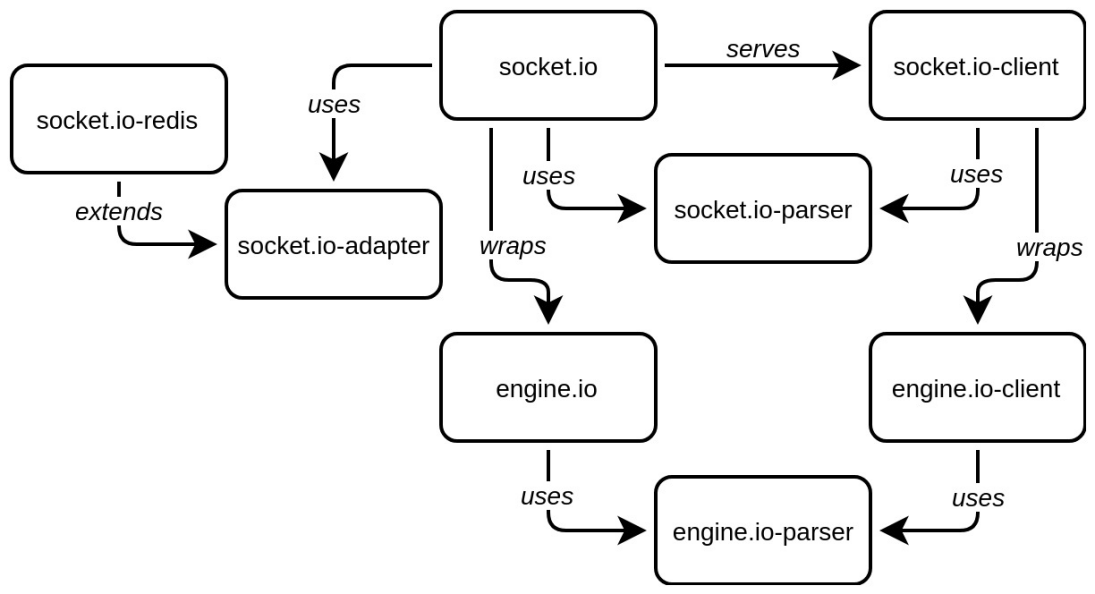
为了建立连接,并在客户端和服务器之间交换数据,Socket.IO使用了Engine.IO。它是浏览器中更为底层的接口。Engine.IO用于服务器执行,而Engine.IO-client用于客户端执行。
Socket.IO的工作原理
Socket.IO让人联想到WebSockets。WebSockets也是一种允许双向通信的浏览器端的实现。
但是,Socket.IO不会用其作为标准。首先,Socket.IO使用xhr-polling创建一个长轮询连接。然后,一旦此连接建立,它将升级到可用的最佳连接方法。在大多数情况下,这将引起WebSocket连接。
Socket.IO的实际用途
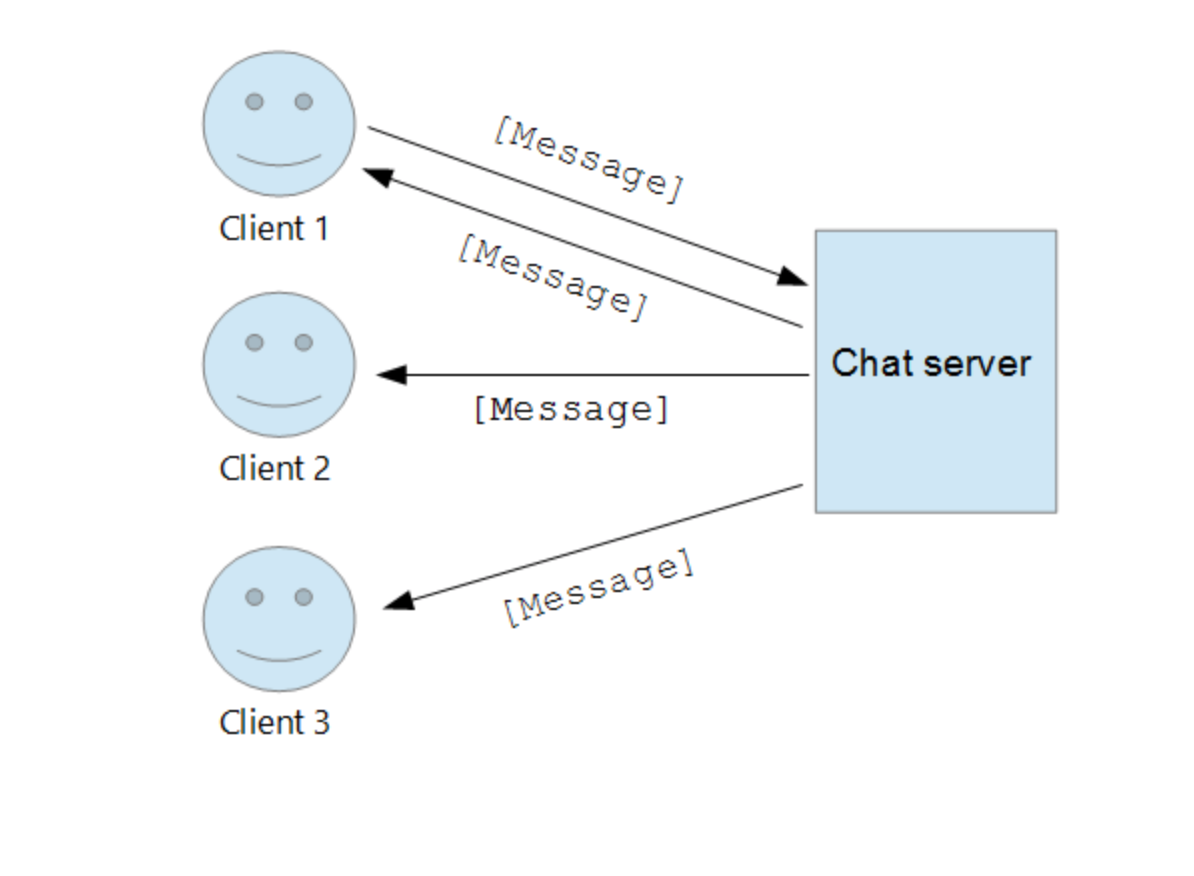
Socket.IO提供的一种进行双向通信的流行方式是一个常见的聊天应用程序(下文我们会讨论一些其他用例)。此程序使用套接字,当服务器收到新消息时,它会将其发送到客户端并通知它们,从而不需要在客户端和服务器之间发送请求。这个简单的聊天应用程序显示了Socket.IO的工作原理。
服务器
你需要安装node.js. 我们将使用express来简化设置。
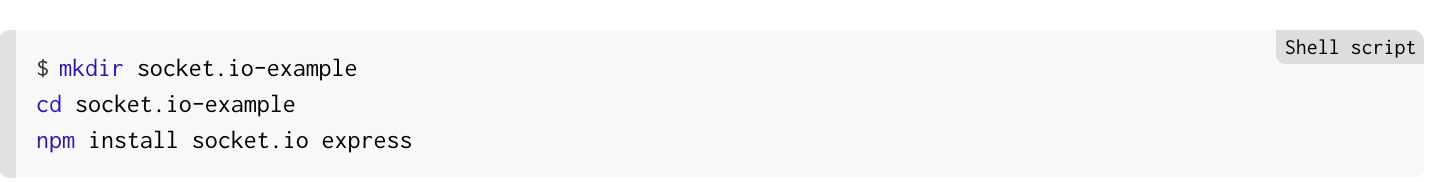
用以下数据创建一个新文件夹:
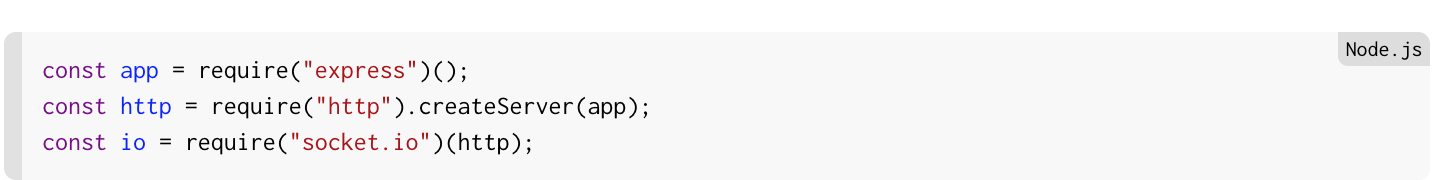
设置服务器并导入所需的数据包。
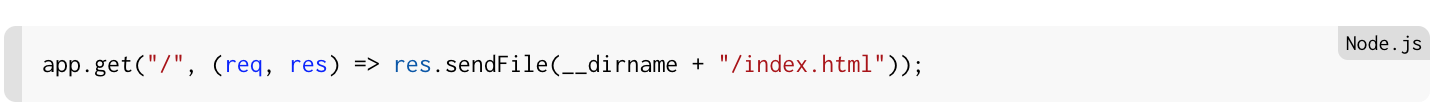
服务器根目录将发送我们简短设置的index.html。
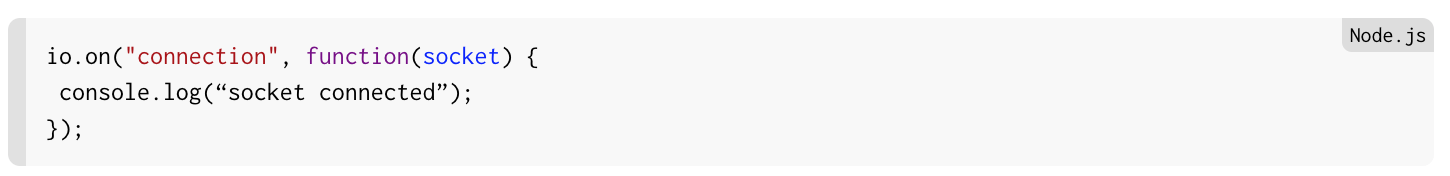
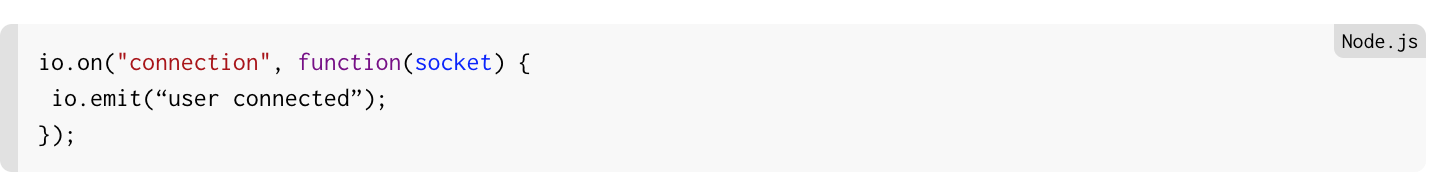
以下程序用来设置Socket.IO。可以看到它负责监听“连接”事件,并在监听到的同时执行被设定的功能。
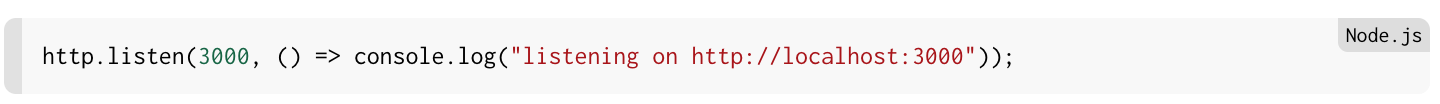
以下编程用来设置服务器侦听端口3000。
使用节点index.js运行应用程序,并在浏览器中打开该页面。
客户端
在结束</ body>标记之前,在页面上加入以下脚本程序。这样你就能拥有一个套接字连接设置了。
这是使Socket.IO连接正常工作的最小化设置。让我们进一步了解如何发送往返消息。
服务器
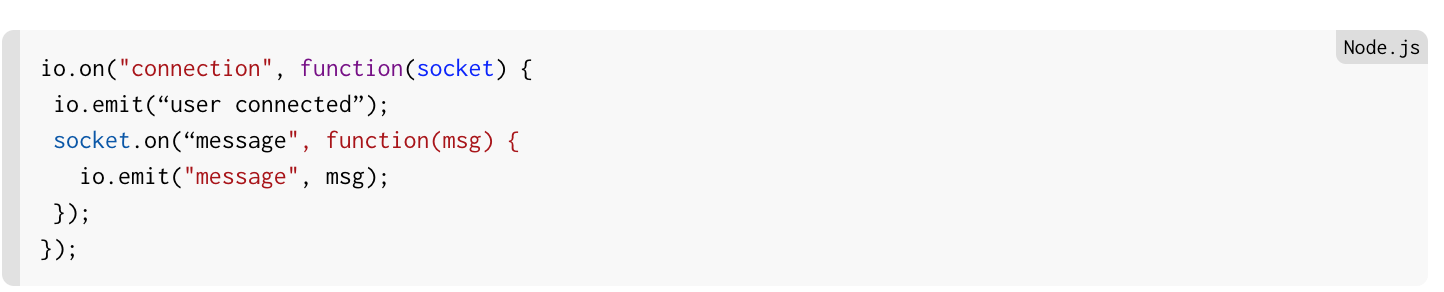
在函数内部,我们使用io.emit()向所有已连接的客户端发送消息。当用户连接到服务器时,以下代码将会发送通知。
如果你想向除已连接外的所有人发送消息,你可以使用socket.broadcast.emit()。
为了客户端收到的所有新消息,我们还将添加一个侦听器,并向所有响应的用户发送消息。 如何将上述操作应用于客户端如下所示。
如何将上述操作应用于客户端如下所示。
客户端
下面是一个index.html文件,其中包含以前的脚本,即一个包含新消息输入和显示消息的简单表单。
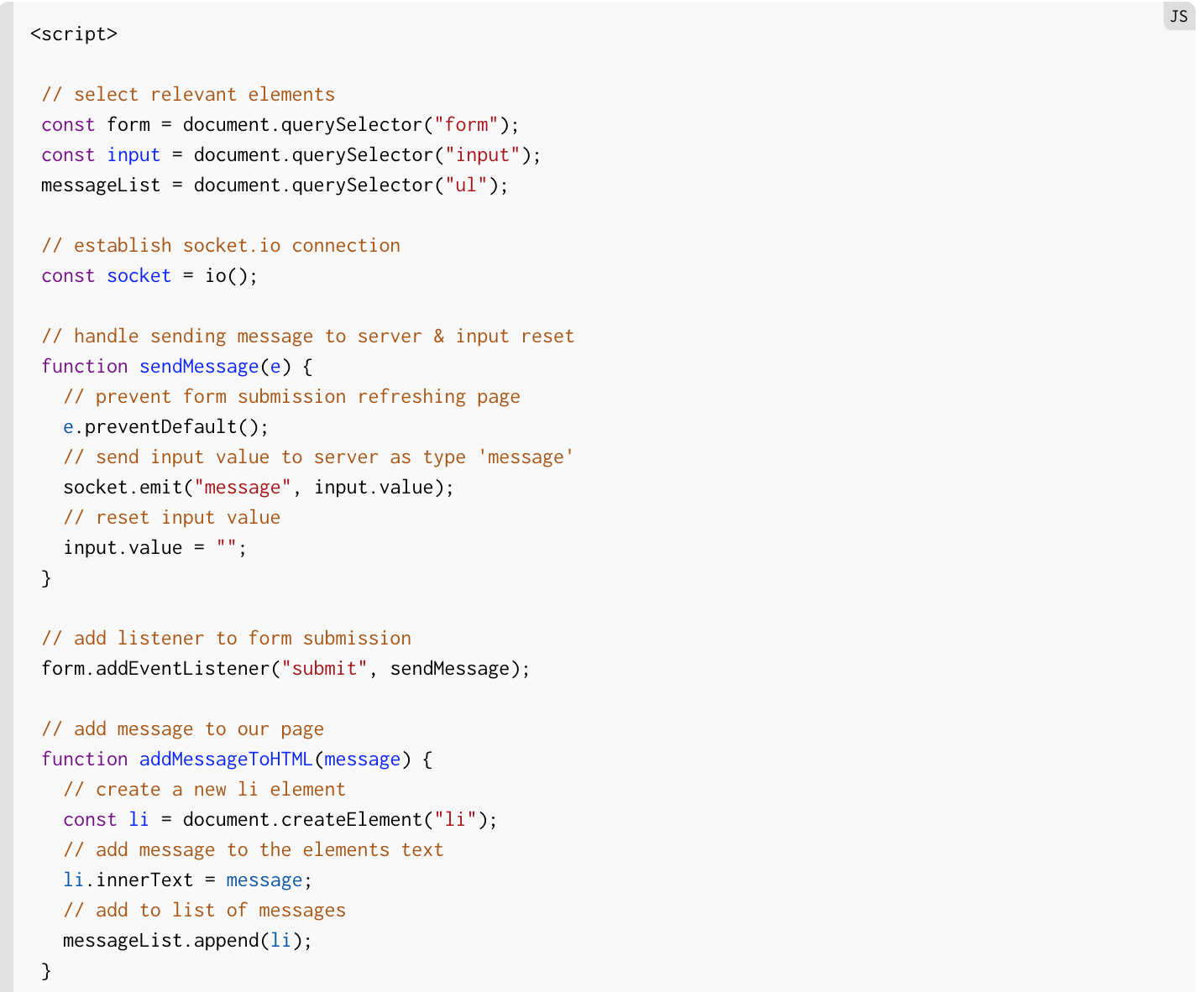
现在我们将为<script>添加一些附加逻辑。
这里的关键点是socket.on(event, callback) 函数。当我们的服务器发出与第一个’event’参数匹配的事件时,回调开始。在这些回调中,我们可以在客户端采取我们想要的操作。在这种情况下,即指在屏幕上显示消息。
原文地址:https://www.ably.io/concepts/socketio
原文作者:Glyn Lewington