现如今B2B企业在主流社交网站上拥有一个公司主页是很常见的事情,比如Facebook,Twitter,以及LinkedIn。这些网页端可以让他们的用户以及潜在用户有更多的机会自己沟通。在OnSIP,我们喜欢在社交主页上发表最新的博文,客户调查问卷,电话反馈,一起其他相关新闻。
如果你在Facebook上访问OnSIP主页,你会看到我们有一个用户界面叫做“InstaCall Now”。点开这个页面后,你会看到一个通话框“InstaCall a member of the OnSIP team”(与OnSIP团队的员工进行InstaCall通话)。你可以在下拉菜单中从四位ONSIP员工中选择一位进行通话:Rob Wolpov,Mike Oeth,Tim Cleves,或者Nicole Hayward。
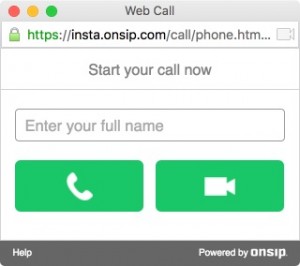
当你选择了通话对象并且点击了“Click to Call Now!”,之后就会弹出一个弹窗,让你输入你的全名并且选择是进行语音通话还是视频通话。
在输入姓名并且选择通话方式之后,你就可以与OnSIP成员进行WebRTC通话了。
如何在下拉菜单中加一个WebRTC键
这其实是通过Facebook的开发者工具来实现的。通过一点HTML和JavaScript,你就可以在你自己的公司Facebook主页上也做出一个WebRTC键。在第一篇中,我们会讲述如何在下拉菜单中使用OnSIP Admin Portal生成一个用户WebRTC键。在第二篇文章中,将要说如何做一个用户Facebook主页标签并且添加到公司主页上。
1. 做一个InstaCall button
登录到OnSIP Admin Portal,进入到Apps界面,然后点击“Create New Apps”然后选择“InstaCall”。
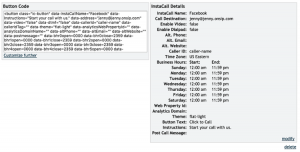
现在你就可以获得一些InstaCall按键的基本参数。选择一个名字,比如“Facebook”然后设置通话目的地为你自己,或者任何一个能够接听InstaCall的人都可以。下面是激活视频以及拨号键盘的选择项;选择一个时区;设定商业时间规则(Business Hour Rules);通过Google Analytics追踪活动性。下一页,你可以自定义按键的外观和文字。当你设置完InstaCall键之后,点击“保存Save”。
在Apps页,你现在应该可以看到你的InstaCall键已经被列了出来。点击app显示按键的代码。如果你只是想发送InstaCall给单个目标,只要简单的在你想展示在你的用户Facebook也表签的HTML网页中编写JavaScript指令就可以完成。
2. 做下拉菜单
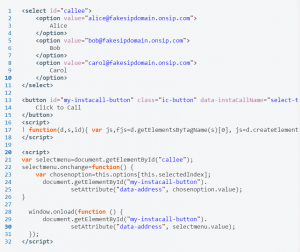
想要做出下拉菜单,你需要在编写代码前更改一下JavaScript和HTML。首先在class=”ic-button”前面添加id=”my-instacall-button”。
之后,生成一个选择菜单:
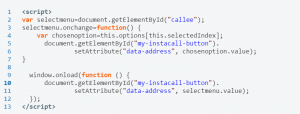
最后,在你所复制的InstaCall <button>和<script>之后插入下面的文本:
确保ID是匹配的。这些全部结束之后,你会得到这样的HTML部分:
未完待续